(That you don't have to write)
TL;DR
I've extended the open-source IoT web-app development tool Evothings Studio by slapping on the open-source node-red flow-based editor and a number of custom modules to let you generate mobile web-apps with little or no coding, that let you connect to and communicate with Bluetooth devices.
Downloads per platform;
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Win_32_2.0.0beta2-node.red.zip
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Mac_64_2.0.0beta2-node-red.zip
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Linux_64_2.0.0beta2-node-red.zip
Downloads per platform;
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Win_32_2.0.0beta2-node.red.zip
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Mac_64_2.0.0beta2-node-red.zip
https://s3-eu-west-1.amazonaws.com/evothings-download/EvothingsStudio_Linux_64_2.0.0beta2-node-red.zip
WAT
OK, so the short version goes like this; I work as a lead developer at a small startup called Evothings.
We mainly do two things; a number of cordova plugins for BLE access to weird things and sensors, and an open-source developer tool for IoT mobile web-apps called Evothings Studio.
The idea is to provide a workflow where you as a developer can iterate quickly using the Evothings Viewer app (from either app-store) that connects to the Evothings Studio desktop application (both are open-source and on Github) so that the studio pushes any changed files in your projects out to the viewer, which reloads and send logs continually back to the studio.
OK, so far? Good. About now you'll wonder how we make money :). Currently we're just providing open-source projects and a free service (we have a proxy that let you connect your viewer(s) and your studio avoiding any client-isolation issues with local WiFi).
The basic service will always be free for small usage, but we're busy creating cool stuff on top of it that we hope people will find valuable early next year, or thereabouts.
Notice that the studio comes packed with a lot of IoT app examples, some geared towards specific hardware like Arduino, Eddystone beacons or the TI Sensor-tags. That's all open-source too and easy to copy to your own project to get a head start.
So, about these visual boxes and stuff.
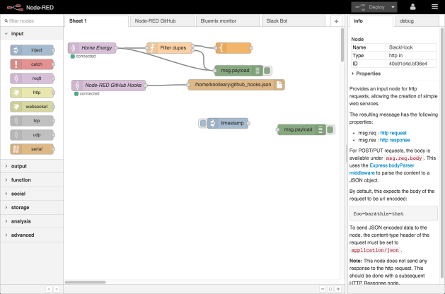
Right, right! OK. We got invited to IBM in Winchester a while back and while we talked about a lot of stuff, where one of the presentations got stuck in my head. It was a walk-through of another open-source project that IBM had created, called node-red.
Node-red is a flow-based editor that let you compose node.js programs visually, that then runs on the back-end when deployed. It's easy to install and try out and comes with quite a lot of cool components, like postgreSQL access, XMPP, MQTT, regular sockets, lots of other stuff - and at the end of the day you can deploy everything as a npm package.
What I was thinking was how cool it would be if one took node-red and added on top of it stuff that made it possible to create web apps, mobile, bluetooth enabled web-apps, specifically, and run them on a phone, incrementally while you're building it.
So I did that.
Or, more correctly, I started doing it. node-red has come quite a along way and it would have been a tall order to just implement all modules to work on the front-end, so I started creating custom modules instead. Modules are those boxes that show up in the visual editor that you string together to create flows.
I needed a hierarchy of modules both to organize visual widgets and to define how messages are passed between modules (widgets or non-visible modules, like the bluetooth scanner), so I used the flow graph in node-red for both.
I needed a hierarchy of modules both to organize visual widgets and to define how messages are passed between modules (widgets or non-visible modules, like the bluetooth scanner), so I used the flow graph in node-red for both.
The output of node-red is a single file called 'flows.json' which defines which modules are in the flow and any settings they have, in addition to how the modules are wired. I configured node-red to save the flows.json file in the home directory of the project being edited, and created a couple of open-source Github projects to make everything work together:
nrmodules (Which are mostly just filler plugins for node-red that makes new modules show up in the visual editor, published also as a npm module):
https://github.com/psvensson/nrmodules
nrfe (node-red front-end. Yes, I suck at naming things. Welcome to the club. This is the web-app side parser for the flows files)
https://github.com/psvensson/nrfe
nrfe-widgets (where the actual functionality of the modules happens. These widgets is what the parser wires together according to the flows file)
https://github.com/psvensson/nrfe-widgets
The 'widgets' depend on the cordova-ble plugin to be present in the mobile app running the web-app (in addition to cordova itself), so the following example app can't run by itself in a mobile browser - you either have to load it from the Evothings studio into the Evothings viewer app, or build it as a proper cordova/phonegap app:
https://github.com/psvensson/nrfe-hello-world
The hello-world project also includes the nrfe and nrfe-widget projects as bower installs, so rmember to run 'bower install' at first and then 'bower update' to get any new widgets being authored.
Some of the widgets are visual and are copied wholesale from the Material Design Lite library, and some (like the BLE scan) are not visual at all. Visual widgets need to be connected to a page or a section widget to be visible on the page, so for those kind of relations, the wires means something like a DOM hierarchy.
For non-visual widgets and for visual widget outputs, the wires mean something else - they define how messages are passed between widgets/modules. So the Button widget 'OK' is wired to the BLE scan widget, which will toggle scanning for bluetooth devices, and in turn send a small JavaScript object defining the found device as output message, and so on.
Please take this baby for a spin and let me know how hard you don't like it :) Or maybe what you'd like to see next. I'm planning to finish building modules for all bluetooth stuff like descriptors and next up is a module for MQTT.
And if I don't find time to write a mode detailed follow-up article before new year's eve, here's some festive inspiration:
EDIT: I *did* find some time. So here is that 'how to get started' kind of article: http://unclescript.blogspot.com/2015/12/getting-started-with-visual-programming.html
nrmodules (Which are mostly just filler plugins for node-red that makes new modules show up in the visual editor, published also as a npm module):
https://github.com/psvensson/nrmodules
nrfe (node-red front-end. Yes, I suck at naming things. Welcome to the club. This is the web-app side parser for the flows files)
https://github.com/psvensson/nrfe
nrfe-widgets (where the actual functionality of the modules happens. These widgets is what the parser wires together according to the flows file)
https://github.com/psvensson/nrfe-widgets
The 'widgets' depend on the cordova-ble plugin to be present in the mobile app running the web-app (in addition to cordova itself), so the following example app can't run by itself in a mobile browser - you either have to load it from the Evothings studio into the Evothings viewer app, or build it as a proper cordova/phonegap app:
https://github.com/psvensson/nrfe-hello-world
The hello-world project also includes the nrfe and nrfe-widget projects as bower installs, so rmember to run 'bower install' at first and then 'bower update' to get any new widgets being authored.
Some of the widgets are visual and are copied wholesale from the Material Design Lite library, and some (like the BLE scan) are not visual at all. Visual widgets need to be connected to a page or a section widget to be visible on the page, so for those kind of relations, the wires means something like a DOM hierarchy.
For non-visual widgets and for visual widget outputs, the wires mean something else - they define how messages are passed between widgets/modules. So the Button widget 'OK' is wired to the BLE scan widget, which will toggle scanning for bluetooth devices, and in turn send a small JavaScript object defining the found device as output message, and so on.
Please take this baby for a spin and let me know how hard you don't like it :) Or maybe what you'd like to see next. I'm planning to finish building modules for all bluetooth stuff like descriptors and next up is a module for MQTT.
And if I don't find time to write a mode detailed follow-up article before new year's eve, here's some festive inspiration:
EDIT: I *did* find some time. So here is that 'how to get started' kind of article: http://unclescript.blogspot.com/2015/12/getting-started-with-visual-programming.html







Comments